





任何一家商家无法去卖一个用户找不到的产品,搜索是用户最基本的行为,也是构建一个可盈利的APP或网站的重要元素。用户在发现和学习产品时期,希望在APP中有流畅的体验,而他们会根据搜索结果迅速判断一个APP的价值。一个好的搜索控件应当帮助用户迅速简便的帮助用户搜索到用户想要的内容。下面,我们就和大家一起来探讨如何将其实现?
一、搜素如何放置
用户在寻找搜索的入口时通常是迅速的粗暴的。他们会通常浏览一个页面,然后寻找能输入文字的框。
目标:搜索框设计得明显可见且很容易识别
1、搜索区域放在明显的位置
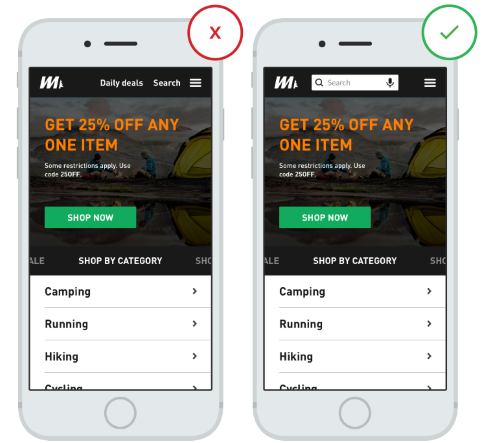
搜索是电商类APP或网站的基础功能,需要放在显眼的位置,让用户很容易发现。搜索框如果不放在显眼的位置,会给用户浏览网站或产品时造成困惑,降低用户的效率。
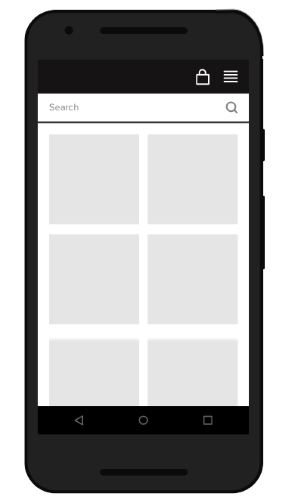
如图1:

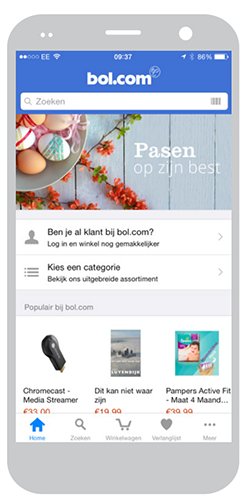
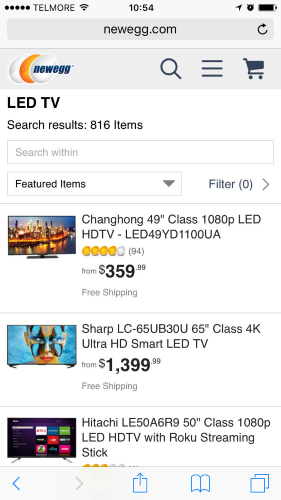
电商类APP应该将搜索框设置在首页的顶部位置(如果首页很长,应当将搜索框固定在顶部位置),如果APP的详细目录有很多,搜索区域应当放置在默认位置,确保用户很容易找到且快速使用。
如图2:

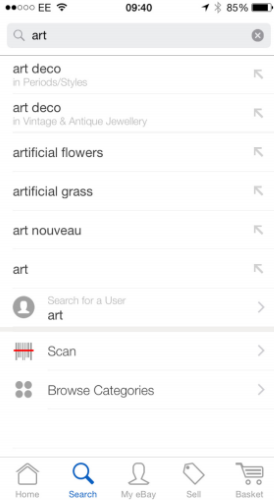
2、搜索框里带有放大镜icon
能够让用户有广泛共识的icon确实不多,放大镜就是其中的一个。用户甚至不需要有预置文字的提醒,就可以知道放大镜是搜素的意思。使用最简单的放大镜icon图标就可以,因为icon图片的细节并不能加快用户的识别:
如图3:

二、解析搜素需求
搜素使得用户做的更多,因为用户不仅要提出搜素需求,还要讲问题输入相应位置,打字是容易出错并且是非常耗时间的行为(尤其是在手机屏幕上)。
目标:尽量降低用户输入成本并能迅速提供结果
1、自动推荐
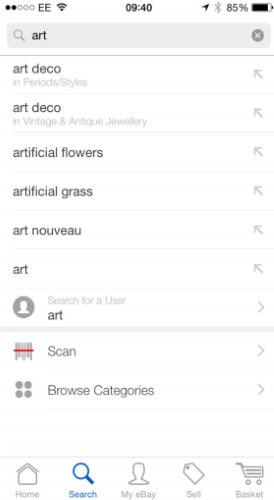
普通用户是不了解查询公式的:如果他们在前几个列表中没有找到合适的结果,后来尝试的成功率就很低。自动推荐机制是基于用户现有的特征尝试预测结果,从而帮助用户寻找到合适的结果。当完全自动的推荐结果凑效时,有助于用户准确表达搜索词条。自动推荐机制不在于提升搜索的速度,而在于引导用户,帮助他们构建他们的搜索词条。
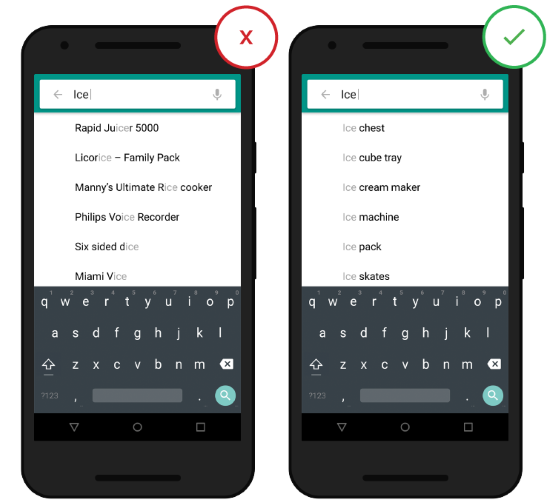
如图4:

但是请确保自动推荐是对用户是有所帮助的,如果设计得不好,有可能会使用户产生疑惑。因此可以通过使用拼写自动矫正,识别词根和预测内容等方式来提高工具的可用性。
如图5:

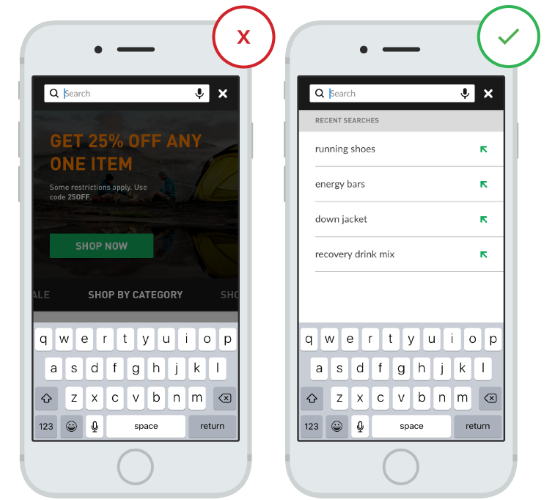
2、最近搜索
APP应该储存用户的交互数据,包括最近查找和最近购买记录,为用户执行下一次搜索操作时提供数据支撑。这将有利于节约用户查找同一件商品的时间和精力,同时提升用户体验。
如图6:

三、搜索进展
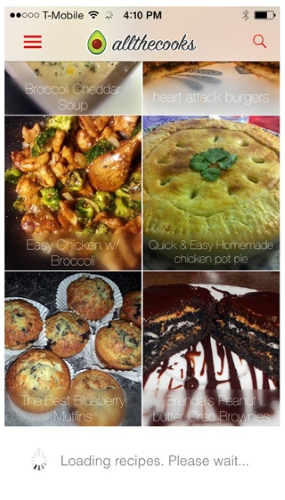
理想状态下,搜索结果应该实时显示,如果不能做到的话应该有一个适当的视觉反馈。但是搜索占用的时间更长,至少应该尽量将用户的等待做得更令用户满意,那么,加在容器就显得很重要了。
如图7:

1、懒加载
懒加载是一种常见的技术,当一些结果展示出来的同时,另一些内容正在加载。这种方式加载很快,因为部分产品是原先加载好的。
如图8:

对于懒加载的产品,最好是优先展示出产品的文字信息,这样缺乏赖心的用户可以通过文字先筛选出目标产品,无需等到所有图片都加在完成。
如图9:

四、搜索结果展示
目标:确保搜索的结果是有用的。提高搜索进度,让用户始终感觉出在人物之中。
1、优先展示关联度最高的结果
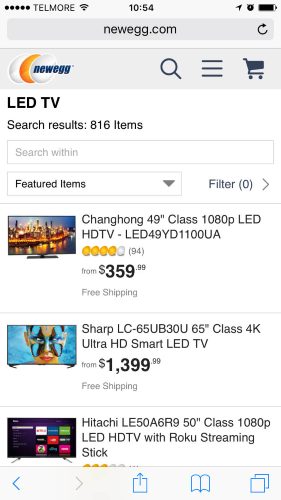
在手机首屏展示的结果条数是有限的,所以要确保用户看到的是最相关的3-5个结果,然后再滑动查看其它的结果。
2、帅选和分类
在移动端电商可用性的研究中Baymard,超过50%的用户都是在他们最近搜索过的分类路径中搜索,力图用搜索词条来帅选出所需要的产品。然而,94%的移动端电商网站或APP都不支持这种模式。当搜索出来的结果是不相关的,或数量非常多的时候,用户会觉得不知所措,筛选和分类可以帮助用户缩小结果的范围,否则用户需要大量的滑动屏幕,或者在很小的屏幕上做分页处理。
如图10:

3、一定范围内的搜索
这种做法的好处是鼓励用户在一定的范围内搜索,而不是运用传统的筛选,这将会为用户带来前所未有的优质搜索结果。
如图11:

4、有用的“无查询结果”页面
当用户在搜索过程中不可避免的会出现“无查询结果”页面。如果设计得不好,对用户来说,可能就是一个死胡同。
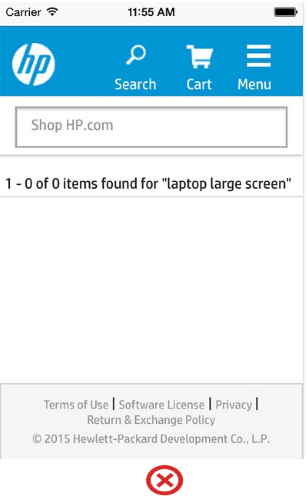
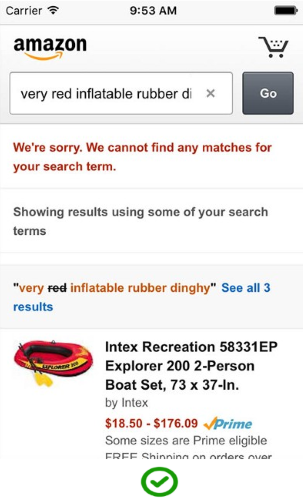
如图12:

当用户的搜索没有相应的结果时,避免给用户造成走进死胡同的体验,为用户提供有价值的备选方案,比如相似的分来产品。为了更好的帮助用户,你可以使用“智能搜索“,矫正单复数或拼写错误。
如图13:

五、引导导航(产品分类)
1、友好的分类菜单
如果菜单和用户预期的不匹配,用户需要费很大的力气去解析和辨别。分类菜单需要清晰且不重复。因为当用户经历了之前的困惑后,会将菜单作为最后的解决方案。
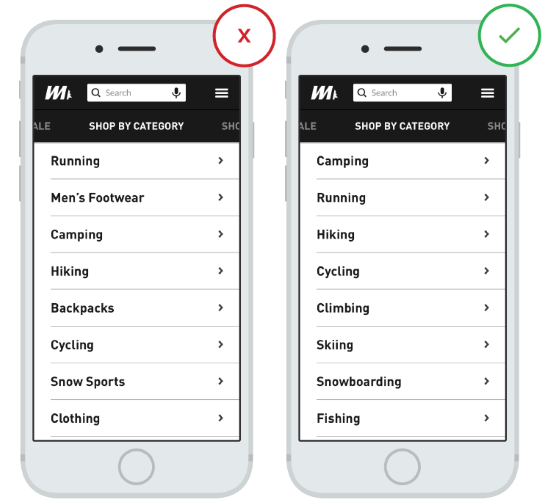
如图14:

总结
考虑到现在30%的线上购物都是通过移动端手机,关于电商APP和网站的赌注是前所未有的,你的APP或网站应当适配所有类型的搜索,针对分类、产品和产品特性返回相关搜素结果。当移动端零售体验变得顺畅了,消费者将会在手机上不仅仅是搜素,有可能是购买产品。
您还没有登录,请先登录


版权所有 © 2007-2024 武汉亿万联合信息技术有限公司 鄂ICP备09009834号-1  鄂公网安备 42010602000231号
鄂公网安备 42010602000231号