





Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
下面我们简单介绍一下Bootstrap的特点及实现的效果,如需详细学习和了解,这里为你准备了视频教程:点击下载
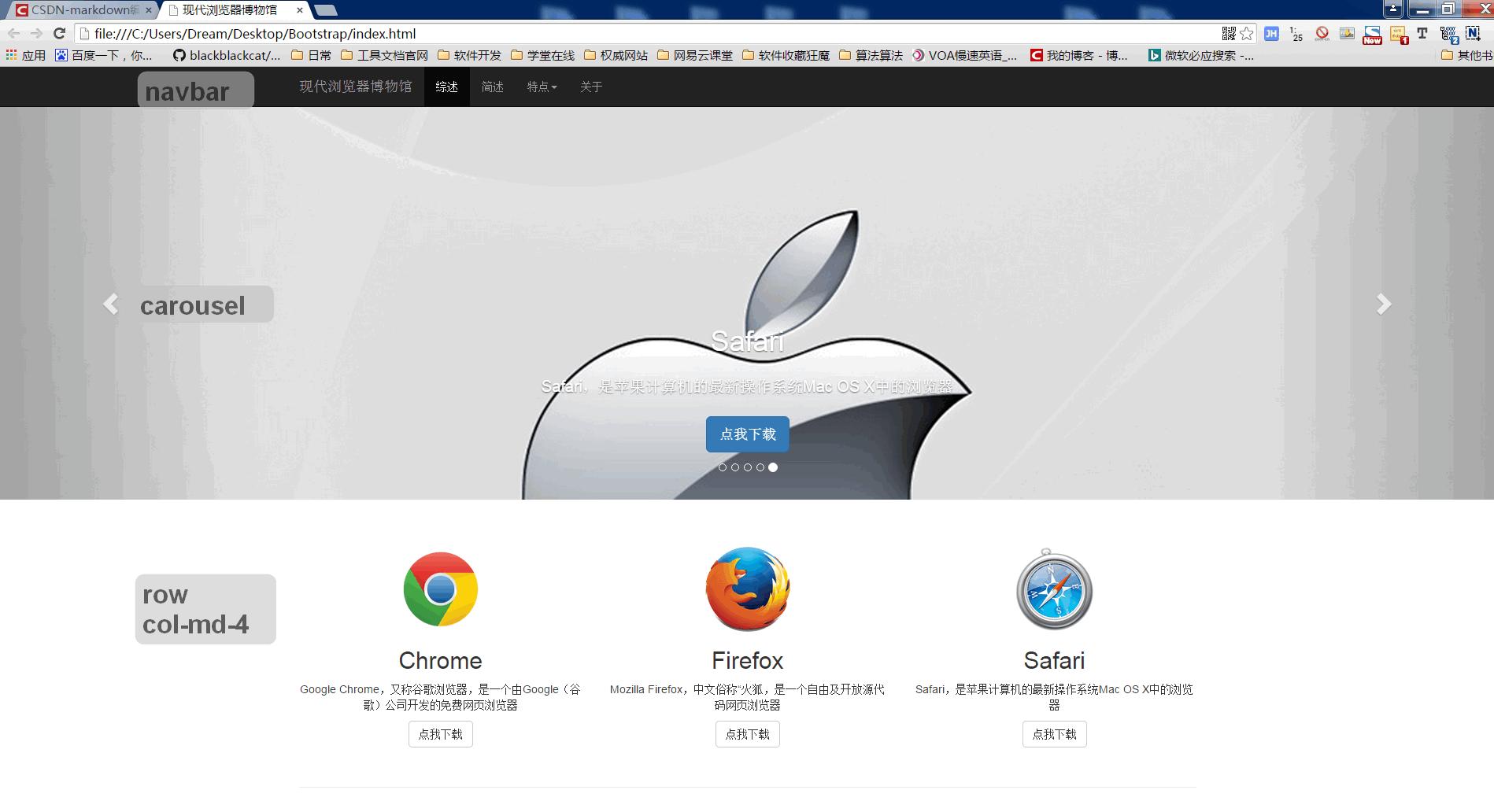
最后的效果


放缩浏览器宽度,页面元素会自动调整位置
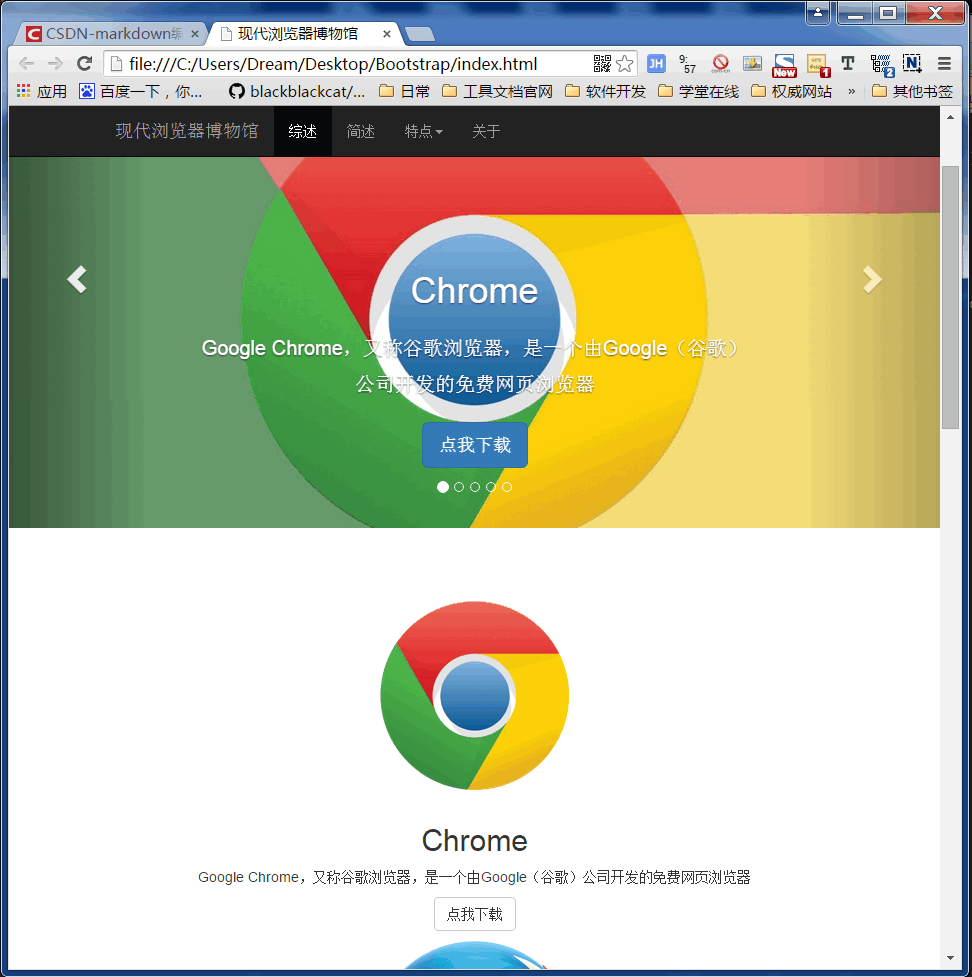
当视口宽度小于978px时,将由水平排列调整为单列显示:

关于组建的详细介绍,可以查看官方文档,以下为学习过程中的一些issue
//TODO,现在能想到的还剩一个嫌疑,webstorm版本太低(8.0.3),内部处理时有误。此问题遗留。
解决宽度后,发现图片的高度也不统一,得到的元素高低不平,难看。分析后决定调整图片本身。将需要保持一致的图片切成一样的宽高比。之所以不用css来改变高度,是因为图片被拉伸、压缩后会变形,影响效果。
流式布局中,不同元素之间留白与否会对视觉效果产生较大影响,导航栏与正文之间不留白,页面各元素间,以及页面底部留白。间距50px左右,使用元素的margin外补或父元素的padding内补。
需引入js/jquery-1.12.2.min.js、js/bootstrap.min.js 和css/bootstrap.min.css文件才可正常显示。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>现代浏览器博物馆</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
body{
/*navbar-fixed-top 固定导航栏时也会覆盖body,解决此问题*/
padding-top: 50px;
padding-bottom: 50px;
}
.carousel{
height: 500px;
background-color: #000;
margin-bottom: 60px;
}
.carousel .item{
height: 500px;
background-color: #000;
}
.carousel img{
width:100%;
}
.carousel-caption p{
margin-top: 20px;
font-size:20px;
line-height: 1.8;
}
#primary-container img.img-circle{
width:30%
}
#primary-container img.feature-image{
width:50%;
margin-top: 60px;
margin-bottom: 60px;
}
#primary-container .col-md-4{
text-align: center;
}
hr.divider{
margin-top: 40px;
margin-bottom: 40px;
}
.feature{
margin:30px 0;
}
.feat-heading{
font-size:50px;
color:#2b669a;
margin-top: 120px;
}
.feat-heading .text-muted{
font-size:28px;
color:#999;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#demo-navbar" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">现代浏览器博物馆</a>
</div>
<div class="collapse navbar-collapse" id="demo-navbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">综述 <span class="sr-only">(current)</span></a></li>
<li><a href="#">简述</a></li>
<!--下拉菜单-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">特点<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#tab-chrome">Chrome</a></li>
<li><a href="#tab-firefox">Firefox</a></li>
<li><a href="#tab-opera">Opera</a></li>
<li><a href="#tab-ie">IE</a></li>
<li><a href="#tab-safari">Safari</a></li>
</ul>
</li>
<li><a href="#" data-toggle="modal" data-target="#about">关于</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
<li data-target="#carousel-example-generic" data-slide-to="4"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="OriginalMaterial/chrome/chrome-1.jpg" alt="Chrome">
<div class="carousel-caption">
<h1>Chrome</h1>
<p>Google Chrome,又称谷歌浏览器,是一个由Google(谷歌)公司开发的免费网页浏览器</p>
<p><a class="btn btn-lg btn-primary" target="_blank" role="button" href="http://www.google.com">点我下载</a></p>
</div>
</div>
<div class="item">
<img src="OriginalMaterial/IE/internet-explorer-3.png" alt="IE">
<div class="carousel-caption">
<h1>IE</h1>
<p>Internet Explorer,简称IE,是美国微软公司推出的一款网页浏览器</p>
<p><a class="btn btn-lg btn-primary" target="_blank" role="button" href="http://www.google.com">点我下载</a></p>
</div>
</div>
<div class="item">
<img src="OriginalMaterial/firefox/Firefox-9.jpg" alt="Firefox">
<div class="carousel-caption">
<h1>Firefox</h1>
<p>Mozilla Firefox,中文俗称“火狐,是一个自由及开放源代码网页浏览器</p>
<p><a class="btn btn-lg btn-primary" target="_blank" role="button" href="http://www.google.com">点我下载</a></p>
</div>
</div>
<div class="item">
<img src="OriginalMaterial/opera/opera-6.jpg" alt="Opera">
<div class="carousel-caption">
<h1>Opera</h1>
<p>Opera浏览器,是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器</p>
<p><a class="btn btn-lg btn-primary" target="_blank" role="button" href="http://www.google.com">点我下载</a></p>
</div>
</div>
<div class="item">
<img src="OriginalMaterial/safari/safari-6.png" alt="Safari">
<div class="carousel-caption">
<h1>Safari</h1>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器</p>
<p><a class="btn btn-lg btn-primary" target="_blank" role="button" href="http://www.google.com">点我下载</a></p>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">上一页</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">下一页</span>
</a>
</div>
<div class="container" id="primary-container">
<div class="row">
<div class="col-md-4">
<img class="img-circle" src="OriginalMaterial/chrome/chrome-icon.png" alt="chrome"/>
<h2>Chrome</h2>
<p>Google Chrome,又称谷歌浏览器,是一个由Google(谷歌)公司开发的免费网页浏览器</p>
<p><a class="btn btn-default" href="#" role="button">点我下载</a></p>
</div>
<div class="col-md-4">
<img class="img-circle" src="OriginalMaterial/firefox/firefox-icon.png" alt="Firefox"/>
<h2>Firefox</h2>
<p>Mozilla Firefox,中文俗称“火狐,是一个自由及开放源代码网页浏览器</p>
<p><a class="btn btn-default" href="#" role="button">点我下载</a></p>
</div>
<div class="col-md-4">
<img class="img-circle" src="OriginalMaterial/safari/safari-icon.jpg" alt="safari"/>
<h2>Safari</h2>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器</p>
<p><a class="btn btn-default" href="#" role="button">点我下载</a></p>
</div>
</div>
<hr class="divider"/>
<div>
<!-- 标签页 -->
<ul class="nav nav-tabs" role="tablist" id="tab-list">
<li role="presentation" class="active"><a href="#tab-chrome" aria-controls="tab-chrome" role="tab" data-toggle="tab">Chrome</a></li>
<li role="presentation"><a href="#tab-firefox" aria-controls="tab-firefox" role="tab" data-toggle="tab">Firefox</a></li>
<li role="presentation"><a href="#tab-safari" aria-controls="tab-safari" role="tab" data-toggle="tab">Safari</a></li>
<li role="presentation"><a href="#tab-opera" aria-controls="tab-opera" role="tab" data-toggle="tab">Opera</a></li>
<li role="presentation"><a href="#tab-ie" aria-controls="tab-ie" role="tab" data-toggle="tab">IE</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="tab-chrome">
<div class="row feature">
<div class="col-md-7">
<h2 class="feat-heading">Chrome <span class="text-muted">主流浏览器</span></h2>
<p class="lead">Google Chrome,又称谷歌浏览器,是一个由Google(谷歌)公司开发的免费网页浏览器。</p>
</div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="OriginalMaterial/chrome/chrome-icon.png" alt="chrome"/>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="tab-firefox">
<div class="row feature">
<div class="col-md-5">
<img class="feature-image img-responsive" src="OriginalMaterial/firefox/firefox-icon.png" alt="firefox"/>
</div>
<div class="col-md-7">
<h2 class="feat-heading">Firefox <span class="text-muted">主流浏览器</span></h2>
<p class="lead">Mozilla Firefox,中文俗称“火狐,是一个自由及开放源代码网页浏览器</p>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="tab-safari">
<div class="row feature">
<div class="col-md-7">
<h2 class="feat-heading">Safari <span class="text-muted">主流浏览器</span></h2>
<p class="lead">Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器</p>
</div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="OriginalMaterial/safari/safari-icon.jpg" alt="chrome"/>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="tab-opera">
<div class="row feature">
<div class="col-md-7">
<h2 class="feat-heading">Opera <span class="text-muted">主流浏览器</span></h2>
<p class="lead">Opera浏览器,是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器</p>
</div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="OriginalMaterial/opera/opera-icon.png" alt="chrome"/>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="tab-ie">
<div class="row feature">
<div class="col-md-5">
<img class="feature-image img-responsive" src="OriginalMaterial/IE/internet-explorer-icon.png" alt="ie"/>
</div>
<div class="col-md-7">
<h2 class="feat-heading">IE <span class="text-muted">非标准浏览器</span></h2>
<p class="lead">Internet Explorer,是美国微软公司推出的一款网页浏览器。
Internet Explorer使用了Trident排版引擎,几乎完整支持HTML 4.01,CSS Level 1、XML 1.0和DOM Level 1,只是有一些排版错误。</p>
</div>
</div>
</div>
</div>
</div>
<hr class="divider"/>
<footer>
<p class="pull-right"><a href="#top">回到顶部</a></p>
<p>@ 2016 Dream</p>
</footer>
</div>
<!--模态框-->
<div class="modal fade" id="about">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">关于</h4>
</div>
<div class="modal-body">
<p>提示信息,广告招商,征婚启事,大力金刚丸!</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">了解了</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src="js/jquery-1.12.2.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$('#demo-navbar .dropdown-menu a').click(function(){
var href = $(this).attr('href');
$('#tab-list a[href="'+href+'"]').tab('show');
});
});
</script>
</body>
</html>
您还没有登录,请先登录


版权所有 © 2007-2024 武汉亿万联合信息技术有限公司 鄂ICP备09009834号-1  鄂公网安备 42010602000231号
鄂公网安备 42010602000231号